UX/UI Case Study
Kayros
Enhancing Legal SaaS and Marketplace for Mid-Market Companies
Problem Statement
Mid-market companies and scale-ups often face challenges in efficiently managing legal work orders, communicating with legal service providers, and accessing a comprehensive dashboard to track their legal activities. These issues lead to increased support tickets, lower customer activation rates, and slower problem resolution times.
Possible Solution
Develop an enhanced B2B legal SaaS platform, Kayros, that addresses these challenges by designing a user-friendly customer dashboard, an intuitive work order creation flow, and an in-app messenger. These improvements aim to streamline processes, reduce support needs, and enhance customer satisfaction.
Target Audience
Mid-market companies in the US looking for efficient legal management solutions.
Scale-ups requiring quick and reliable legal services.
Legal service providers aiming to connect with business clients.
The Approach
Conduct thorough user research to understand the needs and pain points of both companies and legal service providers.
Design and prototype solutions based on research insights.
Implement usability testing to refine the designs and ensure they meet user needs effectively.
My Role
As the Product Designer, I led the design efforts from August 2023 to November 2023, collaborating with teams in the US and France. My responsibilities included user research, wireframing, prototyping, and usability testing.
Design Thinking Process
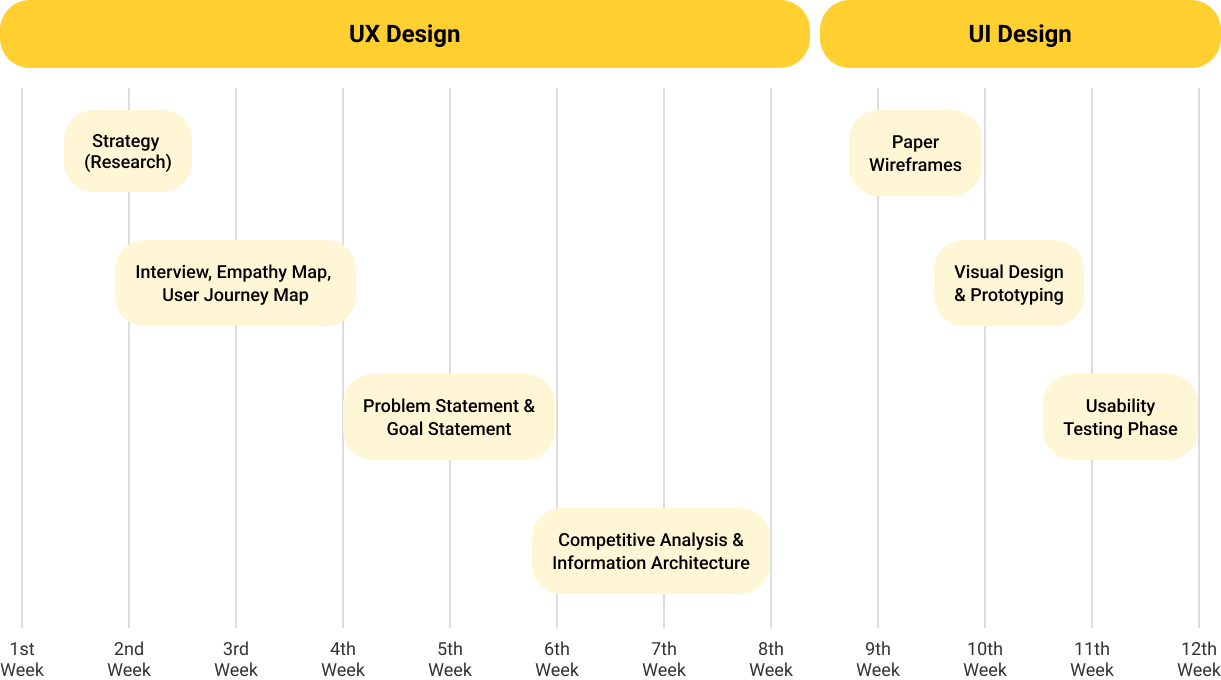
Design Timeline
Empathize Phase
Qualitative Research
I managed to conduct interviews with 2 mid-market companies and 7 legal service providers. The primary goal is to understand the pain points, needs, and preferences of mid-market companies, scale-ups, and legal service providers when using legal SaaS platforms. This understanding will guide the design and development of an enhanced platform that addresses these issues effectively.
Interview Questions
What challenges do you face when navigating the current platform?
How quickly are you able to get responses or solutions from your legal service providers through the platform?
Can you provide an example of a time when response time was critical for you?
What are the most common issues for which you need support?
Are there any features you feel are missing from the current platform you use?
How do you currently use the dashboard on your legal SaaS platform?
Can you walk me through the process of creating a work order on your current platform?
What are the pain points you encounter during this process?
How do you communicate with legal service providers through the platform?
Key Insight Derived
Ease of Use: Frequent mentions of current platforms being complex and hard to navigate.
Response Time: Noted that communication with lawyers was often delayed.
Support Needs: High frequency of support ticket generation due to unclear processes.
Feature Requests: Users requested specific features such as integrated communication tools.
Quantitative Research
I surveyed 30 potential users on various aspects of their experience with legal SaaS platforms. Collected insights guided targeted improvements to enhance user satisfaction and platform efficiency.
Key Insight Derived
40% of users are dissatisfied or very dissatisfied with the platform's navigation, indicating a need for a more intuitive interface.
While 50% of users receive responses within a few hours to a day, 20% experience delays of more than a few days, highlighting the need for quicker response times.
There is high demand for a mobile-friendly design (40%), real-time updates (35%), and other features like integrated chat, better reporting tools, and automated reminders, indicating key areas for feature enhancement.
Define Phase
User Personas
By developing detailed and representative personas, we can empathize with our users and tailor our design solutions to address their specific challenges and preferences. This user-focused approach ultimately leads to more intuitive, effective, and satisfying products that truly meet the needs of our audience.
Empathy Map
User Journey Map
Brainstorming session
By fostering a culture of collaboration and creativity, brainstorming sessions can uncover unique insights and solutions that align with business goals, ultimately driving product innovation, increasing user adoption, and boosting customer retention.
Objective: Generate a wide range of ideas and solutions to enhance the user experience of the platform.
Participants: UX Designers, Product Managers, Developers, Marketing Team, Customer Support Team, Sales Team
User Flow
In this section, we delve into the meticulous process of creating a user flow. Understanding the user's journey is paramount in crafting an intuitive and efficient experience, where every interaction is seamless, logical, and aligned with the user's needs. By embracing the user flow method, we ensure that our platform is not only functional but also delightful to use, ultimately leading to higher user satisfaction and better business outcomes.
Informational Architecture
To ensure clarity and usability in our B2B legal SaaS platform, I developed a detailed information architecture. This structure organizes features into intuitive sections and sub-sections, making navigation effortless and efficient. This strategic organization supports seamless user journeys, aligning with business goals and facilitating continuous improvement.
High-Fidelity Wireframes
Main Screen
- - - - - - - - - - - - - - - - - - -
Order Created
- - - - - - - - - - - - - - - - - - -
Schedule a Meeting
- - - - - - - - - - - - - - - - - - -
Lawyer Profile
- - - - - - - - - - - - - - - - - - -
Messages
- - - - - - - - - - - - - - - - - - -
Create an Order
- - - - - - - - - - - - - - - - - - -
Billing Information
- - - - - - - - - - - - - - - - - - -
Proposals
- - - - - - - - - - - - - - - - - - - - - -
Typography & Colors
Font used
Segoe UI font is a elegant and modern sans serif font. It is very neat and clean. It have more readability and variety of options. That’s why I used this font.
Colors used
Visual Design
Key Improvements
Customer Dashboard: Led to a 50% decrease in support tickets by identifying key user needs and pain points, developing wireframes and prototypes, and conducting usability testing.
Work Order Creation Flow: Resulted in a 25% increase in customer activation rate through redesign.
In-App Messenger: Reduced response times and improved problem resolution speed, enhancing customer satisfaction by 30%.
Prototype
What I Learned
This project was a profound learning experience that deeply reinforced the necessity of understanding the user through comprehensive research and continuous feedback. It taught me that the key to successful design lies in truly empathizing with the users and crafting solutions that address their unique needs and pain points. Moving forward, I will prioritize user research and testing more than ever, ensuring that every design decision is backed by real user insights.
I also discovered the immense value of an iterative design process. This approach of continuous feedback and testing allowed me to refine the platform incrementally, making each version better than the last. The cycle of designing, testing, learning, and improving became a powerful tool for creating a more user-centric product. In future projects, I will apply this iterative process rigorously, embracing each iteration as an opportunity to enhance the design and better serve the users.
Ultimately, this project taught me that great design is not just about aesthetics or functionality—it's about creating meaningful experiences that resonate with users and help them achieve their goals effortlessly. This deeper understanding of the design process will guide my future work, driving me to create even more impactful and user-friendly solutions.