Enhancing Recruitment Efficiency
Team
Product Designer (me)
Product Manager
Marketing Director
Sales Representative
Duration
April 2024 - Present
Product Overview
Huntly.ai is a professional tech recruitment platform designed to connect employers with top talent through a network of professional recruiters. It aims to innovate the hiring process by leveraging personal referrals at scale, ensuring cultural and professional matches between companies and tech professionals globally. The platform focuses on enhancing the recruitment process, making it more efficient and engaging for recruiters.
Responsibilities
As the UX/UI Designer, I was responsible for:
— Conducting user research and competitive analysis
— Defining and documenting the problem statement and goals
— Designing and prototyping the user interface
— Collaborating with the development team to implement the design
— Conducting usability testing and refining the design based on feedback
— Adobe XD
— Google Analytics
— Slack
— Zoom
Tools
— Figma
— Miro
Problem Statement
The existing Huntly platform was functional but needed significant improvements to better support recruiters in their workflow. Recruiters found it challenging to navigate and manage candidate submissions efficiently. The onboarding process was cumbersome, leading to low activation rates. There was also a need for ongoing incentives to retain user engagement.
Goals
—Simplify the onboarding process to improve recruiter activation rates. —Enhance the user interface for intuitive navigation.
—Create a cohesive visual identity that is professional yet friendly.
—Integrate gamification elements to increase user engagement.
—Implement AI to score candidate relevance and provide insights to recruiters.
—Develop a notification system for personalized reminders and updates.
Design Process
Before diving into the design process for Huntly.ai, I took a step back to reflect on the project's core objectives and the user experience challenges we aimed to address. I understood the critical need for a streamlined and intuitive interface that would cater to recruiters' needs, making their workflow more efficient and engaging. My thoughts were centered on how to simplify the onboarding process, integrate advanced AI features for candidate relevance scoring, and incorporate gamification elements to sustain user engagement.
Design Timeline
Target Audience
—Recruiters: Professionals responsible for sourcing and managing candidates for various job roles.
—Recruitment Managers: Oversee teams of recruiters and ensure the recruitment process aligns with company goals.
User Research
Starting with user research, I decided to gather insights from recruiters to uncover their pain points and understand their expectations from a modern recruitment platform. This initial phase was crucial in shaping the design strategy and ensuring that the solutions we developed were user-centric and addressed real-world problems. By grounding my approach in thorough research and clear objectives, I laid a solid foundation for a design process that would ultimately transform Huntly.ai into a more user-friendly and effective tool for recruiters.
—Conducted 20 user interviews with recruiters to understand their pain points and needs.
—Gathered insights into their workflows and challenges with the existing platform.
Competitive Analysis
I knew a thorough competitive analysis was essential to understand the landscape and identify opportunities for differentiation. My goal was to explore how leading recruitment platforms were addressing similar challenges and what unique features they offered. I started by identifying four primary competitors: Paraform, Hirechain, Reflik, and Visage. Each platform had its strengths and areas for improvement, and understanding these would be crucial in shaping Huntly's unique value proposition.
I began by examining each competitor's website and product offerings, focusing on key UX/UI features. I meticulously documented the features, noting both the successful elements and the gaps that Huntly could fill. This analysis not only provided a benchmark for industry standards but also inspired innovative solutions that could set Huntly apart. By grounding my approach in a detailed competitive analysis, I ensured that the design process was informed by both industry best practices and a keen understanding of user needs.
—Analyzed 4 main competitors: Paraform, Hirechain, Reflik, and Visage.
—Evaluated each competitor based on key features.
Key Features
—Transparent Commission Structure: Recruiters can earn higher commissions, incentivizing quality submissions.
—Integrated Tools for Communication and Management: Facilitates direct communication with hiring managers and manages the recruitment lifecycle efficiently.
—Flexible Recruitment Options: Recruiters can choose which companies and roles to work with, offering flexibility.
—Real-Time Analytics: Provides performance tracking and data insights to optimize recruitment strategies.
—Collaborative Features: Tools for team collaboration and project management within the platform.
Quantitative Research
I recognized the importance of quantitative research to validate our assumptions and guide our design decisions with solid data. My objective was to gather comprehensive insights into the behaviors, preferences, and pain points of recruiters using recruitment platforms. I started by designing a detailed survey aimed at capturing quantitative data from a large pool of recruiters. This survey included screeners to ensure that we were reaching our target audience and questions that would provide actionable insights.
I focused on key areas such as the onboarding process, user satisfaction, engagement levels, and the perceived quality of candidate management tools. By analyzing the responses, I aimed to identify patterns and common issues that could inform our design strategy. The quantitative research not only provided a clear picture of the current user experience but also highlighted specific areas where Huntly could offer significant improvements. This data-driven approach ensured that our design process was grounded in real-world user feedback, enabling us to create solutions that genuinely addressed the needs of recruiters.
—Conducted a survey with 100 recruiters to gather quantitative data.
Screeners
—Years of experience in recruitment
—Familiarity with digital recruitment platforms
—Frequency of platform use
Observations
Empathy Map
Creating an empathy map would be pivotal in deeply understanding our users’ experiences, emotions, and motivations. My goal was to move beyond quantitative data and really delve into the human aspect of our user base – the recruiters. The empathy map would help visualize what recruiters say, think, do, and feel, providing a holistic view of their experiences and pain points.
I began by synthesizing insights from user interviews and surveys. By capturing direct quotes and observations, I aimed to illustrate the recruiters' daily challenges and emotional responses. This comprehensive empathy mapping exercise allowed us to put ourselves in the recruiters' shoes, ensuring that our design decisions were empathetic and user-centered.
User Persona
The next step was creating detailed user personas. These personas would represent the various types of recruiters who would interact with our platform, allowing us to tailor our design solutions to their specific needs and behaviors. The goal was to create realistic and relatable profiles that encapsulate the diverse experiences, goals, and pain points of our target users.
I started by synthesizing data from user interviews, surveys, and empathy maps. This data-driven approach ensured that our personas were grounded in real-world insights rather than assumptions. I focused on capturing key demographic details, professional backgrounds, and specific challenges that recruiters face daily.
User Journey Map
Before moving forward, it was important to create a comprehensive user journey map. This step was crucial to visualize the end-to-end experience of our users, identifying key touchpoints, emotions, and potential pain points throughout their interaction with the platform. The goal was to ensure that every stage of the user's journey was smooth, intuitive, and aligned with their needs and expectations.
I began by gathering detailed insights from the user personas we had developed. Using these personas as a foundation, I mapped out the typical journey a recruiter would take when using Huntly.ai. Each stage of the journey was analyzed to understand the specific actions users took, the tasks they needed to complete, and their corresponding feelings and thoughts.
ScreenersPersona: Renee
Goal: Streamline the candidate search and submission process.
Impact and Effort Matrix
At this stage, we started to prioritize the various features and improvements we had identified. To do this effectively, I decided to use an Impact-Effort Matrix. This strategic tool helped us to categorize potential features and enhancements based on their expected impact on user experience and the effort required to implement them. The goal was to ensure that we focused our resources on the most beneficial and feasible changes first.
Creating the Impact-Effort Matrix was a pivotal step in the design process, enabling us to strategically allocate our efforts and resources. It ensured that we made informed decisions, focusing on changes that would provide the greatest benefit to our users while managing the development workload effectively.
Information Architecture
I started by reviewing the insights gathered from user personas, customer journey maps, and the impact-effort matrix. These provided a comprehensive understanding of the primary tasks and goals of our target users, which in turn informed the structure of the platform. The informational architecture needed to reflect the logical flow of activities recruiters would undertake, from logging in and onboarding to submitting candidates and receiving feedback.
I organized a brainstorming session with the design and development teams to identify the main sections of the platform and their subcategories. We used tools like Miro to create visual representations of the site's structure, ensuring that each section was clearly defined and logically connected.
User Flow
Drawing on insights from the user personas and customer journey maps, I identified the primary tasks that recruiters would need to accomplish on Huntly.ai. These tasks included signing up, onboarding, submitting candidates, and receiving feedback. Each task was broken down into specific steps to understand the user's journey from start to finish.
Creating these user flows was a critical step in the design process, providing a clear blueprint for the development and implementation phases. It ensured that all team members had a shared understanding of the user's journey, allowing us to create a cohesive and user-centered platform that facilitated efficient recruitment processes.
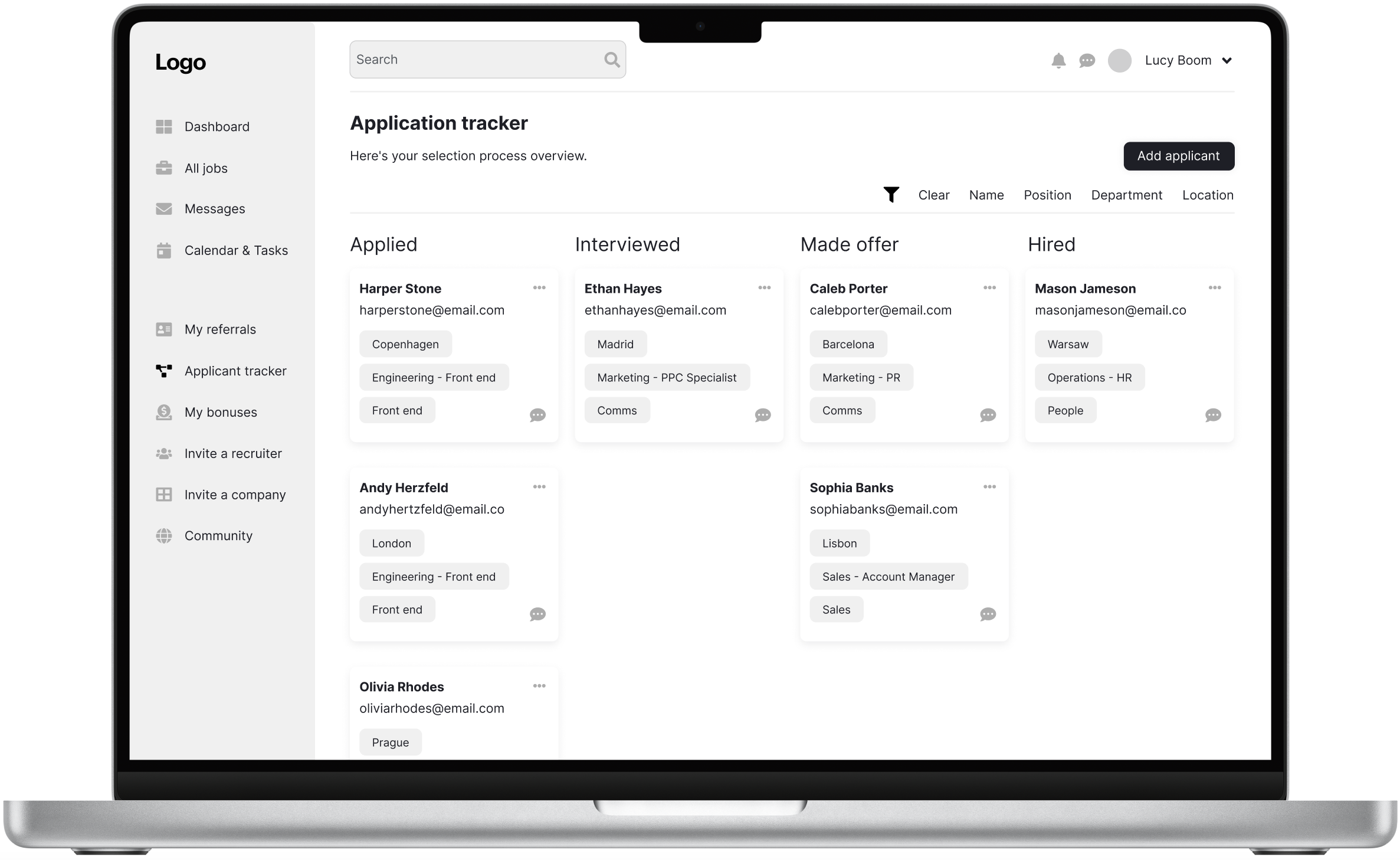
High-Fidelity Wireframes
Prototype
Screens
Style Guide
Color Palette
Typography
Buttons
Iconography
Results:
The redesigned Huntly platform received positive feedback from recruiters. Key achievements included:
—A 40% increase in recruiter activation rates due to the simplified onboarding process.
—Improved user satisfaction with the intuitive navigation and cohesive visual design.
—Enhanced engagement with the gamification elements, leading to higher user retention.
—The request feedback button led to an increase in actionable feedback from employers, indirectly improving the quality of candidate submissions.
—The AI-driven candidate relevance scoring helped recruiters understand and improve the match quality of their candidates.
Conclusion:
The Huntly project was a rewarding experience that showcased the impact of thoughtful UX/UI design on user engagement and satisfaction. By understanding user needs, implementing a cohesive visual identity, and integrating gamification, we transformed Huntly into a modern, user-friendly recruitment platform. This project not only improved the platform's usability but also contributed to its overall success in the competitive recruitment industry.
Thank you for viewing
Reach out via email: pushkarovaolha@gmail.com